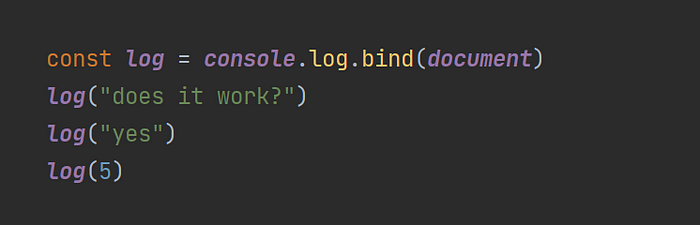
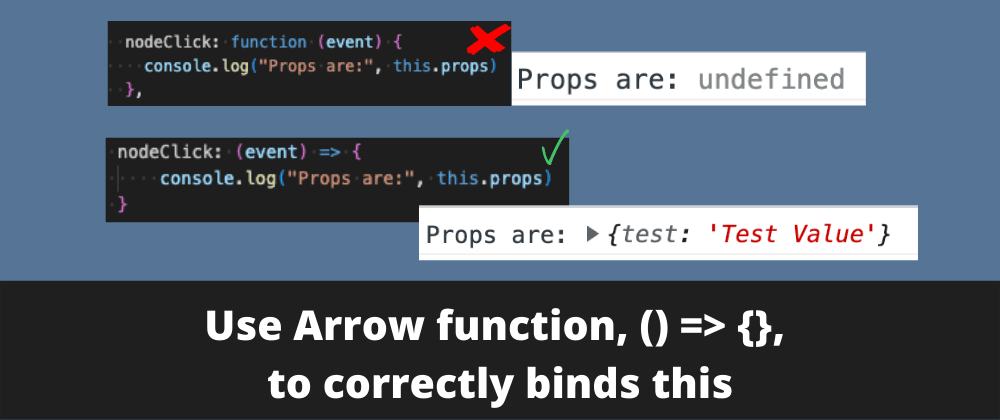
Madza 👨💻⚡ on LinkedIn: JavaScript tip 💡 How to shorter your console log and speed up your… | 18 comments
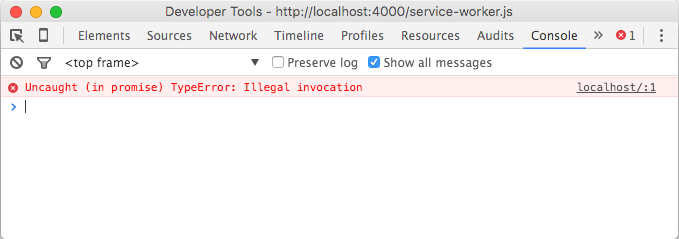
Remove console.log.bind(console) pattern in log.js · Issue #4225 · mozilla-services/screenshots · GitHub

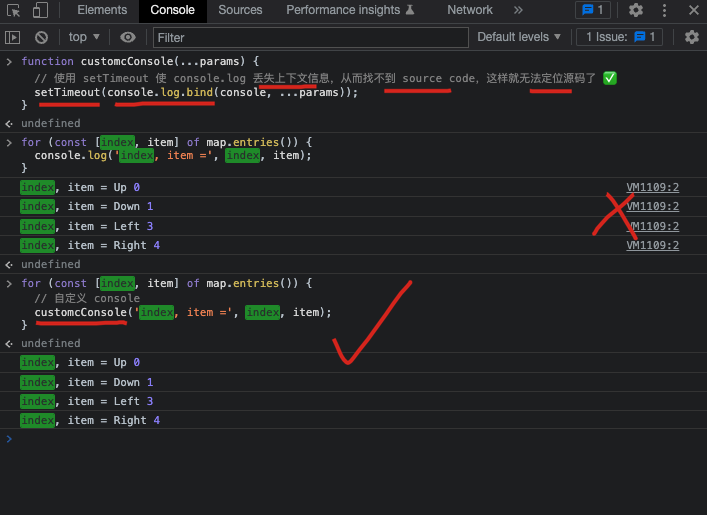
how to hide Google Chrome DevTools console.log debugger source code message All In One - xgqfrms - 博客园